你希望你的博客变得炫酷吗?你想把你的酷照拿出来晒晒吗?如果想为你的WordPress找个相册插件,那么NextGEN Gallery插件最适合了,功能很强大,提供了很完美的照片管理方法,操作也并不复杂。
Look一下NextGEN Gallery可实现的功能吧:
- 浮水印功能,可在照片上加上文字或图片
- 可自己编辑CSS文件,通过 css 你可以打造属于自己的相册风格 !!
- 可以上传图片的压缩文件 (zip),或直接导入图片的文件夹,节约上传的时间。
- 內建 JavaScript 效果 ,Thickbox,Greybox or Lightbox ,效果很炫。
- Slideshow – 自动播放图片,还有许多变化效果。
- Sidebar Widget – 随机显示图片的 widget 。
功能是非常的强大,可以官方整的却是英文版的,着实让人头痛啊!但,WordPress既然是世界的程序,那么,它还是有汉化包的,使用了汉化包,然后使用起来就方便多了。
NextGEN Gallery安装前的准备工作:
- 下载NextGEN Gallery插件(或者通过wordpress插件功能安装)
- 下载插件的中文汉化包
将中文汉化包解压,将其中的两个文件传到NextGEN Gallery文件里的lang目录,完成汉化操作,然后,进行压缩成ZIP文件,把NextGEN Gallery传到wp-content/plugins目录;
- 把实现幻灯片文件夹中的的imagerotator.swf传到wp-content/uploads目录中即可。
- 登录wordpress后台控制面板激活NextGEN Gallery插件,这是后台左侧栏或多出个图集标签,点击标签会出现下拉列表,可以对其进行相应的设置:

下面我们简单介绍下列表中的这些链接的作用。
- 总览:这个里面介绍当前服务配置的一些信息和插件的相关内容。
- 新增图集/图片:添加新的图库,在这里可以添加新的图库、上传压缩文件、导入图片文件夹等操作。如下图:
- 管理图集:管理建立的图片库,可以添加图片的Alt、Title、Description、tag等信息。
- 相册:添加相簿目录,你可以可以把建立好的Gallery目录拖拽到album中。
- 标签:管理图片的相关Tag标签,新建、删除、编辑Tag都可以。
- 选项:Gallery options的设置,设置生成缩略图的尺寸、图片显示尺寸、图片的相关设置等信息,这里面的设置操作比较多,由于时间关系不一一说明了。
- 样式:设置css样式,打造属于自己的相册风格
- 安装:卸载相关插件
- 权限:赋予图片管理者相关的权限
NextGEN Gallery使用:
1、激活后,点击“新增图集/图片”新建图片目录,然后,把相关图片上传的目录下,上传图片有三种方式,分别是“上传ZIP压缩文件”、“导入图片目录”、直接“上传图片”。大家可以选择自己喜欢的方式上传图片,到这里,你的图集就创建好了,但是想让它显示,还需要接着来。
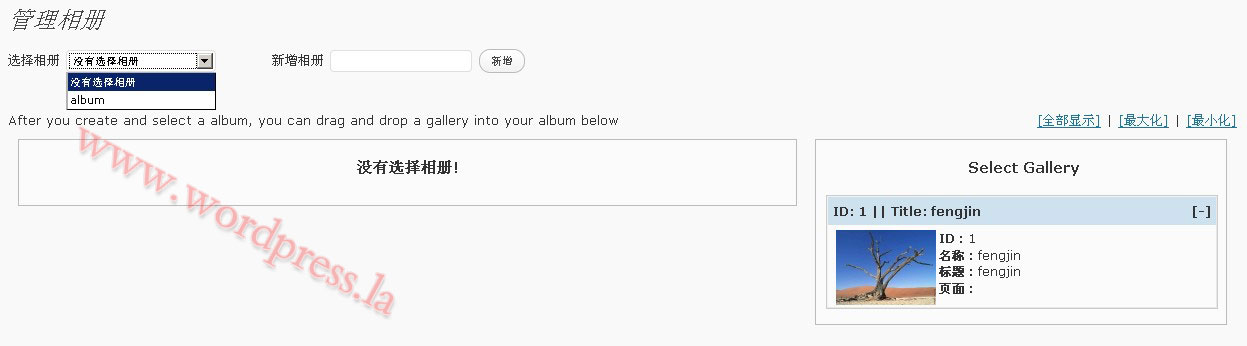
2、选择相册选项卡,新增相册,然后选择这个相册,左边你会看见相册的相册“ID 1 : Album” ,中间你会看到你所有的图集“ID: 1| fengjin” ,你只需要把你需要的图集拖拽到左边的相册中即可,完了别忘了点击”更新“。
3、在页面或者文章页面中添加代码,调用幻灯片
调用语法:
使用这些语法进行调用相关的幻灯片就可以了!里面的ID=x,x是插件的编号!
如何想要在侧栏或任意页面动态显示相册照片,安装NextGEN Gallery后,会在在小工具选项卡出现 “NextGEN 幻灯片”、“NextGEN 资讯”以及“NextGEN Gallery 小工具” 三个可用Widgets,可以随意选择合适的Widgets安放到Sidbar中去。